
Γνωρίζουμε όλοι ότι η ταχύτητα είναι ένας από τους σημαντικότερους παράγοντες για την επιτυχία μιας ιστοσελίδας αλλά γιατί; Ένας ταχύτερος ιστότοπος συμβάλλει στη βελτίωση του ποσοστού μετατροπής, στη μείωση
του κόστους εύρους ζώνης, στην αύξηση της κατάταξης του ισότοπο στις μηχανές αναζήτησης (Google, Yahoo, κ.λ.π.), στη βελτίωση της εμπειρίας των χρηστών καθώς και στη διατήρηση των χρηστών στις σελίδες σας.
Πώς να ελέγξετε την απόδοση του ιστότοπού σας; Είναι καλά βελτιστοποιημένη;
Είναι πολύ εύκολο να ελέγξετε την απόδοση του ιστότοπού σας, εαν η ιστοσελίδα σας αργεί να φορτώσει τότε θα έχετε χαμηλή απόδοση. Ωστόσο, ο χρόνος φόρτωσης μπορεί να επηρεαστεί από πολλά πράγματα ακόμη και η σύνδεση στο διαδίκτυο σας μπορεί να κάνει ένα καλό website να φορτώσει αργά.
Το καλύτερο είναι να επιλέξετε online εργαλεία για να ελέγξετε τέτοιες παραμέτρους, υπάρχουν πολλά τέτοια εργαλεία, επιλέγω το Google PageSpeed. Παρέχει τη συνολική κατάσταση του ιστότοπού σας, την ανάλυση που παρέχεται λεπτομερώς και ακόμη και τις προτάσεις για την επίλυση των προβλημάτων που εντοπίστηκαν.
Ακολουθούν οι συμβουλές που θα σας βοηθήσουν να βελτιώσετε την απόδοση του ιστότοπού σας στο Joomla.
1. Ενεργοποιήστε τη μνήμη cache του Joomla
1.1 Ενεργοποιήστε την προσθήκη προσωρινής μνήμης του συστήματος Joomla
Όταν ένας χρήστης επισκέπτεται ενα joomla website, ο server μέσω του Joomla συγκεντρώνει περιεχόμενο από τη βάση δεδομένων, φορτώνει επεκτάσεις (templates, modules, plugins, components) που απαιτούνται και “χτίζει” την ιστοσελίδα στον browser του επισκέπτη.
Η διαδικασία αυτη μπορεί να βελτιστοποιηθεί με το σύστημα προσωρινής αποθήκευσης του Joomla.
Μόλις ενεργοποιηθεί το plugin, η πρώτη φορά που κάποιος φορτώνει μια σελίδα, το αποτέλεσμα της παραπάνω
διαδικασίας αποθηκεύεται και οι επισκέπτες λαμβάνουν στη συνέχεια την αποθηκευμένη έκδοση αυτής της σελίδας αντί να επαναλαμβάνουν ολόκληρη τη διαδικασία φόρτωσης. Υπάρχουν 2 βήματα για την ενεργοποίηση της μνήμης cache του Joomla
1.2 Global Configuration. Κανένας δεν βάζει ελληνικά στη διαχείριση

Τι λειτουργία κρυφής μνήμης πρέπει να επιλέξετε;
-Conservative cache – αποθηκεύει το περιεχόμενο για κάθε μοναδικό επισκέπτη.
-Προοδευτική προσωρινή αποθήκευση – παρέχει το ίδιο αποθηκευμένο περιεχόμενο σε όλους τους επισκέπτες.
1.3 Ενεργοποιήστε την προσθήκη προσωρινής μνήμης του συστήματος Joomla
Μεταβείτε στη διεύθυνση: “Επεκτάσεις → Διαχειριστής Plugin”, στη συνέχεια, αναζητήστε plugin για προσωρινή μνήμη συστήματος, ενεργοποιήστε την.

2. Ενεργοποίηση συμπίεσης Joomla – συμπίεση Gzip
Η επιλογή συμπιέζει το website σας πριν μεταφερθεί στους επισκέπτες, με αποτέλεσμα να μειωθεί το μέγεθος της ιστοσελίδας και να γίνει πιο γρήγορη η φόρτωση της σελίδας. Για να ενεργοποιήσετε την επιλογή, μεταβείτε στο “Σύστημα → Παγκόσμια διαμόρφωση
→ Διακομιστής → Ρυθμίσεις διακομιστή”, βρείτε την επιλογή “Συμπίεση σελίδας GZIP” και στη συνέχεια ενεργοποιήστε την.

Οποιαδήποτε εγκατάσταση, ή παραμετροποίηση της ιστοσελίδας σας, γίνεται με την δική σας ευθύνη. Για αυτό προσέξτε σε κάθε περίπτωση να έχετε πρόσφατο αντίγραφο ασφαλείας.
3. Κρατήστε τον ιστότοπό σας καθαρό
Στον website σας, μπορείτε να χρησιμοποιήσετε πολλές επεκτάσεις που χειρίζονται διαφορετικές λειτουργίες, αλλά να έχετε επίγνωση της επιλογής επεκτάσεων, ορισμένες επεκτάσεις, οι οποίες δεν βελτιστοποιούνται, μπορεί να επιβραδύνουν τον website σας.Έτσι κρατήστε το site σας όσο το δυνατόν πιο ελαφρύ για καλύτερη απόδοση.
4. Βελτιστοποιήστε τις εικόνες
Οι εικόνες είναι ένα μεγάλο μέρος σε μια ιστοσελίδα,μια ωραία εικόνα μπορεί να βελτιώσει το περιεχόμενο, αλλά είναι επίσης ο κύριος λόγος που μπορει να κανει αργή την φόρτωση του website σας.
Χρησιμοποιήστε την εικόνα όταν την χρειάζεστε πραγματικά.Μην χρησιμοποιείτε μεγάλη εικόνα και μην προσθέτετε πολλές εικόνες
σε μία σελίδα.
5. Χρήση του CDN για τη φόρτωση μέσων
Το CDN σημαίνει δίκτυο παροχής περιεχομένου, είναι ένα διασυνδεδεμένο σύστημα εξυπηρετητών προσωρινής αποθήκευσης που χρησιμοποιούν τη γεωγραφική εγγύτητα ως κριτήρια για την παροχή περιεχομένου ιστού. Ένα δίκτυο προβολής περιεχομένου συμβάλλει στην επιτάχυνση του ιστότοπού σας πολύ, μειώνοντας την απόσταση μεταξύ του επισκέπτη του ιστότοπού σας και του διακομιστή που παραδίδει το περιεχόμενο.
Το CDN είναι ιδιαίτερα κατάλληλο για την παροχή μέσων όπως: βίντεο, ήχου, εικόνων κ.λπ. Έτσι, αντί να φορτώσετε αυτά τα μέσα από το διακομιστή, φορτώνει από το CDN, είναι πιο αποτελεσματικό και αξιόπιστο. Υπάρχουν πολλές επεκτάσεις που μπορούν να σας βοηθήσουν σε αυτό, όπως το JA S3 Amazon ή άλλες επεκτάσεις δικτύωσης περιεχομένου στο JED.
Το JA Amazon S3 Component φέρνει τη δύναμη του cloud computing στο Joomla Hybrid hosting είναι πλέον εφικτή, φορτώνοντας τον τόπο από τον server και τα αρχεία σας: εικόνες, βίντεο, έγγραφα κλπ από το Amazon Content Delivery Network
6. Βελτιστοποιήστε το CSS και το JavaScript
Όταν το πρόγραμμα περιήγησης προβάλει περιεχόμενο από έναν ιστότοπο, πρέπει να επεξεργαστεί Ακολουθούν μερικές συμβουλές που πρέπει να ρίξετε μια ματιά:όλες τις πληροφορίες στυλ και διαμόρφωσης για τη συγκεκριμένη σελίδα. Ως αποτέλεσμα, το πρόγραμμα περιήγησης θα εμποδίσει την απόδοση έως ότου ληφθούν και υποστούν επεξεργασία εξωτερικά φύλλα στυλ, πράγμα που μπορεί να απαιτεί πολλαπλές στρογγυλές εκδρομές και να καθυστερήσει το χρόνο για την πρώτη απόδοση. Αυτό μπορεί να επιλυθεί με συμπίεση CSS και JavaScript.
Η βελτιστοποίηση CSS και JS είναι η διαδικασία περιττού κώδικα σε CSS, τα αρχεία JS για τη μείωση του μεγέθους του αρχείου, ενώ στη συνέχεια συνδέονται με τα αρχεία CSS και JS, τότε ο αριθμός των αιτήσεων θα μειωθεί. Μπορείτε να το κάνετε με το χέρι, αλλά δεν συνιστάται καθώς χρειάζεται χρόνος και είναι αρκετά επικίνδυνο.
Μπορείτε να χρησιμοποιήσετε το πλαίσιο που υποστηρίζει βελτιστοποίηση CSS και JavaScript. Το πλαίσιο T3 είναι μια καλή επιλογή που πρέπει να δοκιμάσετε. Στη γενική ρύθμιση του πλαισίου, ενεργοποιήστε τη βελτιστοποίηση CSS και JS, μπορείτε να εξαιρέσετε τα αρχεία για βελτιστοποίηση και, στη συνέχεια , να αποθηκεύσετε ρυθμίσεις.

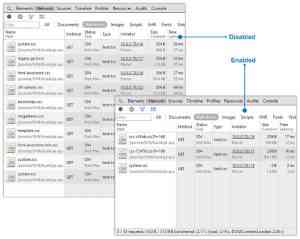
Εδώ δείχνει τι θα πάρετε:

Η βελτιστοποίηση CSS συμβάλλει στη βελτίωση της απόδοσης του ιστότοπού σας

Βελτιστοποίηση JavaScript για τη βελτίωση της ταχύτητας του ιστότοπου
7. Χρησιμοποιήστε το βελτιστοποιημένο πρότυπο και επέκταση
Ένα πρότυπο ή επέκταση με καλό σχεδιασμό δεν είναι πάντα η καλύτερη επιλογή. Υπάρχουν άλλοι παράγοντες που πρέπει να λάβετε υπόψη, όπως τα χαρακτηριστικά, η χρηστικότητα, η φιλικότητα προς τις μηχανές αναζήτησης, η λεπτή και βελτιστοποιημένη κ.λπ.
8. Βελτιστοποιήστε τον ιστότοπό σας στο κινητό
Τα ευαίσθητα σχέδια τείνουν τώρα, ο ιστότοπός σας πρέπει να έχει μεγάλη εμφάνιση στις πιο ευρέως χρησιμοποιούμενες συσκευές: tablet, κινητό και καλά εκτελούμενη σε αυτές τις συσκευές. Μπορείτε να χρησιμοποιήσετε τις πληροφορίες του Google PageSpeed για να ελέγξετε τον τρόπο με τον οποίο εκτελείται ο ιστότοπός σας σε κινητά και να επιδιορθώσετε τον κατάλογο των ζητημάτων.

9. Χρήση κανόνων βελτιστοποίησης στο αρχείο .htaccess
Το αρχείο .htaccess χειρίζεται τον τρόπο με τον οποίο επεξεργάζονται οι ιστότοποί σας τον ιστότοπό σας με πολλούς κανόνες για τη βελτίωση της ταχύτητας του ιστότοπού σας, εδώ είναι οι πιο συνηθισμένοι κανόνες:
-
Το ETag – λέει στο πρόγραμμα περιήγησης να μεταφέρει την εικόνα (που έχει ήδη μεταμορφωθεί) από την τοπική μνήμη cache του προγράμματος περιήγησης αντί του διακομιστή.
-
Λήξη επικεφαλίδων – σας επιτρέπει να ορίσετε διαφορετικούς χρόνους λήξης για διαφορετικούς τύπους αρχείων
Μικροποίηση του πηγαίου κώδικα των αρχείων HTML που έχετε καταρτίσει αφαιρώντας κενές γραμμές, διαλείμματα και κενά
Δείγμα για τους παραπάνω κανόνες:
- ########## Begin – ETag Optimization
- ## This rule will create an ETag for files based only on the modification
- ## timestamp and their size.
- ## Note: It may cause problems on your server and you may need to remove it
- FileETag MTime Size
- # AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future.
- AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x–javascript
- # Enable expiration control
- ExpiresActive On
- # Default expiration: 1 hour after request
- ExpiresDefault “now plus 1 hour”
- # CSS and JS expiration: 1 week after request
- ExpiresByType text/css “now plus 1 week”
- ExpiresByType application/javascript “now plus 1 week”
- ExpiresByType application/x–javascript “now plus 1 week”
- # Image files expiration: 1 month after request
- ExpiresByType image/bmp “now plus 1 month”
- ExpiresByType image/gif “now plus 1 month”
- ExpiresByType image/jpeg “now plus 1 month”
- ExpiresByType image/jp2 “now plus 1 month”
- ExpiresByType image/pipeg “now plus 1 month”
- ExpiresByType image/png “now plus 1 month”
- ExpiresByType image/svg+xml “now plus 1 month”
- ExpiresByType image/tiff “now plus 1 month”
- ExpiresByType image/vnd.microsoft.icon “now plus 1 month”
- ExpiresByType image/x–icon “now plus 1 month”
- ExpiresByType image/ico “now plus 1 month”
- ExpiresByType image/icon “now plus 1 month”
- ExpiresByType text/ico “now plus 1 month”
- ExpiresByType application/ico “now plus 1 month”
- ExpiresByType image/vnd.wap.wbmp “now plus 1 month”
- ExpiresByType application/vnd.wap.wbxml “now plus 1 month”
- ExpiresByType application/smil “now plus 1 month”
- # Audio files expiration: 1 month after request
- ExpiresByType audio/basic “now plus 1 month”
- ExpiresByType audio/mid “now plus 1 month”
- ExpiresByType audio/midi “now plus 1 month”
- ExpiresByType audio/mpeg “now plus 1 month”
- ExpiresByType audio/x–aiff “now plus 1 month”
- ExpiresByType audio/x–mpegurl “now plus 1 month”
- ExpiresByType audio/<10. Επιλέγοντας Καλό /span>x–pn–realaudio “now plus 1 month”
- ExpiresByType audio/x–wav “now plus 1 month”
- # Movie files expiration: 1 month after request
- ExpiresByType application/x–shockwave–flash “now plus 1 month”
- ExpiresByType x–world/x–vrml “now plus 1 month”
- ExpiresByType video/x–msvideo “now plus 1 month”
- ExpiresByType video/mpeg “now plus 1 month”
- ExpiresByType video/mp4 “now plus 1 month”
- ExpiresByType video/quicktime “now plus 1 month”
- ExpiresByType video/x–la–asf “now plus 1 month”
- ExpiresByType video/x–ms–asf “now plus 1 month”
10. Επιλέγοντας Καλό web hosting
Ενας επιτυχημένος χώρος φιλοξενίας μπορεί να βελτιώσει σημαντικά την ταχύτητα του site σας. Επιλέγοντας μια φιλοξενία ιστοσελίδων που ταιριάζει καλύτερα με τη ζήτηση του website σας: χώρος στον ιστό, μηνιαία κίνηση, μεταφορά δεδομένων, δημιουργία αντιγράφων ασφαλείας, υποστήριξη τύπου βάσης δεδομένων, CDN κτλ.


Αφήστε ένα σχόλιο